
Wednesday, 7 November 2018
Jika kalian menggunakan, atau menerapkan "Simple Pre Code" seperti ini, akan memudahkan pengunjung yang akan mengcopy atau HTML, CSS, dan lain sebagainya yang kalian share di postingan. ok kita langsung saja ke pokok pembahasan dari posts ini.
Jika kalian berminat menggunakannya, kalian silahkan copy terlebih dahulu code CSS dibawah ini. Terapkan codenya tepat sebelum </style> atau juga kalian bisa terapkan sebelum </b:skin>
Cara membuat Simple Pre dengan Seleksi
/* CSS Simple Pre Code */
pre {
background: #fff;
white-space: pre;
word-wrap: break-word;
overflow: auto;
}
pre.code {
margin: 20px 25px;
border: 1px solid #d9d9d9;
border-radius: 2px;
position: relative;
box-shadow: 0 1px 1px rgba(0,0,0,.08);
}
pre.code label {
font-family: sans-serif;
font-weight: normal;
font-size: 13px;
color: #444;
position: absolute;
left: 1px;
top: 16px;
text-align: center;
width: 60px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
pointer-events: none;
}
pre.code code {
font-family: "Inconsolata","Monaco","Consolas","Andale Mono","Bitstream Vera Sans Mono","Courier New",Courier,monospace;
display: block;
margin: 0 0 0 60px;
padding: 15px 16px 14px;
border-left: 1px solid #d9d9d9;
overflow-x: auto;
font-size: 13px;
line-height: 19px;
color: #444;
}
pre::after {
content: "double click to selection";
padding: 0;
width: auto;
height: auto;
position: absolute;
right: 18px;
top: 14px;
font-size: 12px;
color: #aaa;
line-height: 20px;
overflow: hidden;
-webkit-backface-visibility: hidden;
transition: all 0.3s ease;
}
pre:hover::after {
opacity: 0;
visibility: visible;
}
pre.code-css code {
color: #0288d1;
}
pre.code-html code {
color: #558b2f;
}
pre.code-javascript code {
color: #f57c00;
}
pre.code-jquery code {
color: #78909c;
}
Jika code css diatas sudah terpasang, selanjutnya kalian copy code Javascript dibawah ini. Dan terapkan codenya tepat sebelum </body>
<script type='text/javascript'>
//<![CDATA[
//Pre Auto Selection
$('i[rel="pre"]').replaceWith(function() {
return $('<pre><code>' + $(this).html() + '</code></pre>');
});
var pres = document.querySelectorAll('pre,kbd,blockquote');
for (var i = 0; i < pres.length; i++) {
pres[i].addEventListener("dblclick", function () {
var selection = getSelection();
var range = document.createRange();
range.selectNodeContents(this);
selection.removeAllRanges();
selection.addRange(range);
}, false);
}
//]]>
</script>
Selanjutnya kalian save kembali template yang sudah kalian edit tadi. Untuk menerapkannya di postingan kalian bisa menggunakan code html dibawah ini.
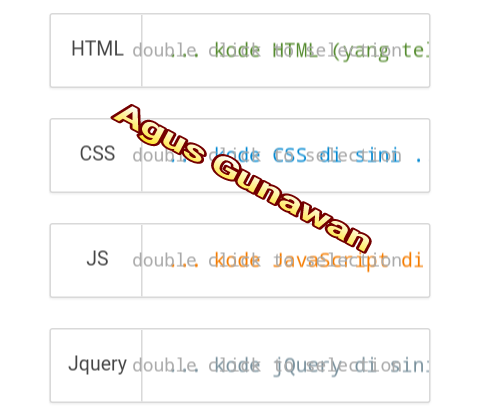
<pre class='code code-html'><label>HTML</label><code>... kode HTML (yang telah diparse) di sini ...</code></pre>
<pre class='code code-css'><label>CSS</label><code>... kode CSS di sini ...</code></pre>
<pre class='code code-javascript'><label>JS</label><code>... kode JavaScript di sini ...</code></pre>
<pre class='code code-jquery'><label>Jquery</label><code>... kode jQuery di sini ...</code></pre>


0 Response to "Cara membuat Simple Pre dengan Seleksi"
Post a Comment