
Saturday, 10 November 2018
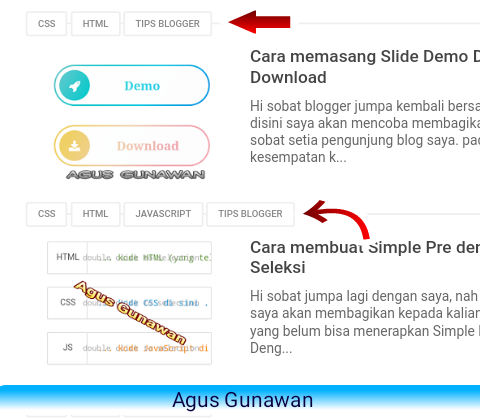
Seperti contoh gambar diatas yang saya sudah tandai itu yang akan kita bahas di poatingan saya kali ini. Mari kita langsung saja ke TKP agar tidak banyak bicara lagi.
Cara Menghapus Label Di atas Postingan Homepage Template VioMagz
Silahkan kalian buka Blogger > pilih tema > edit html > setelah itu kalian cari code HTML seperti dibawah ini
<b:if cond='data:post.labels'>
<div class='label-line'>
<span class='label-info-th'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url + "?&max-results=8"' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'></b:if>
</b:loop>
</span>
</div>
</b:if>
Jika code diatas sudah ketemu, selanjutnya kalian hapus saja,Dan untuk hasilnya bisa langsung di lihat saja, di blog kalian selamat kini label diatas postingan sudah kalian hapus. Nah untuk mengembalikannya kalian tinggal memasamgnya kembali code diatas. mudah bukan?.
lalu simpan kembali template yang sudah di edit tadi
Mungkin dari saya cukup sekian dulu semoga Cara Menghapus Label Di atas Postingan Homepage Template VioMagz diatas bisa bermanfaat. selamat mencoba.


0 Response to "Cara Menghapus Label Di atas Postingan Homepage Template VioMagz"
Post a Comment